Webflow
AI Chatbot for Webflow. Install Chatsimple and get started!
Install Chatsimple on Webflow Websites
Elevate your Webflow site with the personalized engagement of Chatsimple's AI-powered chatbot. Follow these simple steps to integrate Chatsimple into your Webflow website in under 2 minutes!
Step 1: Access Your Dashboard
Visit the Chatsimple Dashboard (https://app.chatsimple.ai) to find the unique script for embedding the chatbot on your site.
Step 2: Locate and Copy the Code
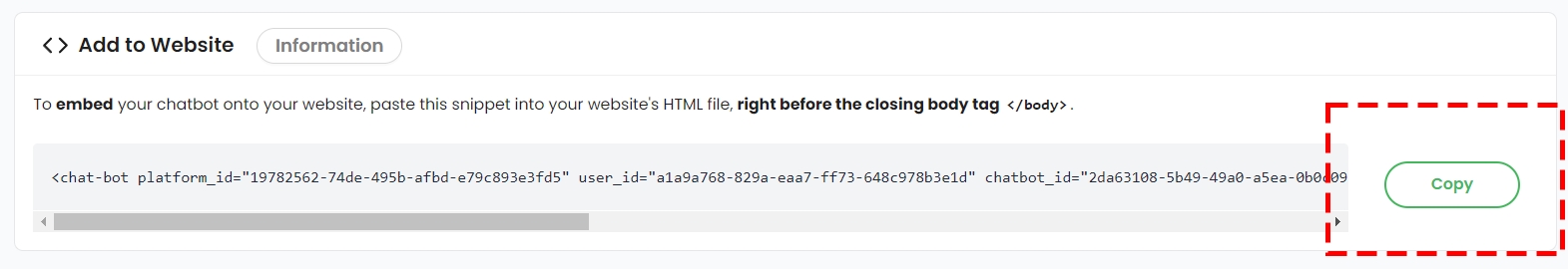
In the “Add to Website” section of the dashboard, click the “Copy” button to copy the script to your clipboard.

Step 3: Log In to Your Webflow Account
Access your Webflow account where you'll be integrating the Chatsimple code.
Step 4: Navigate to Site Settings
Visit Site Settings.
Click on the Custom Code tab.
Step 5: Paste the Chatsimple Code
Paste the Chatsimple code you copied earlier in the Head Code Section.
<!-- Other HTML code here -->
<!-- Paste the Chatsimple code here -->
<script src="URL_OF_THE_SCRIPT"></script>Step 6: Save Your Changes
Click Save changes to finalize the integration. Refresh your Webflow site and check to see the Chatsimple widget. It should appear as expected.
Celebrate 🎉
Success! Your Webflow website is now empowered with Chatsimple, providing real-time, AI-driven interactions with your visitors.
Last updated