Widget Customization
Customize your Chatsimple widget!
Basic Widget Customization
To customize the chatbot's appearance and behavior, you can visit the Appearance Page. On this page, you can customize a wide array of chatbot features, such as color, avatars, profile arrangement, and much more.
Advanced Customization
Note: Only use advanced customization for a strong intent. Most of the advanced customization features are not for general purposes.
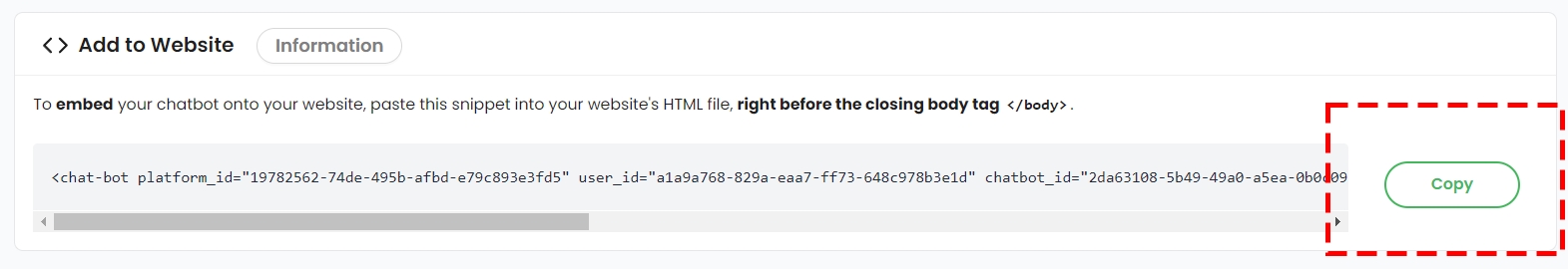
To enable advanced customization, you need to directly change the embed script. To access the embed script, visit Chatsimple Dashboard (https://app.chatsimple.ai). In the “Add to Website” section of the dashboard, click the “Copy” button to copy the script to your clipboard.

After copying, you will see the script looks like this:
<chat-bot
platform_id="YOUR_PLATFORM_ID"
user_id="YOUR_USER_ID"
chatbot_id="YOUR_CHATBOT_ID"
...
>
<a href="https://www.chatsimple.ai/?utm_source=widget&utm_medium=referral">[chatbot]</a></chat-bot>
<script src="https://chatsimple-widget.s3.us-east-2.amazonaws.com/chat-bot-loader.js" defer></script>The code you copied will not include ... shown in the snippet above. This ..., is where you can configure any advanced customization for your chat widget.
For example, after advanced customization, your script may look like this:
<chat-bot
platform_id="YOUR_PLATFORM_ID"
user_id="YOUR_USER_ID"
chatbot_id="YOUR_CHATBOT_ID"
is_open="true"
show_leave_message="false"
right_offset="80"
>
<a href="https://www.chatsimple.ai/?utm_source=widget&utm_medium=referral">[chatbot]</a></chat-bot>
<script src="https://chatsimple-widget.s3.us-east-2.amazonaws.com/chat-bot-loader.js" defer></script>If using GTM to Embed, below is how a configuration edit might look like
<script type="text/javascript">
(function() {
var chatBotEl = document.createElement('chat-bot');
chatBotEl.setAttribute('platform_id', '3e90cc75-59a1-4ff6-a810-2f11sdfsdf70b4');
chatBotEl.setAttribute('user_id', '73656437-0fae-4f87-897b-09dfs37fdb');
chatBotEl.setAttribute('chatbot_id', '4150d0cf-7f35-47cd-b871-7fdf04f1');
/// This was added. Equivalent to 'show_popup_on_mobile="true"
chatBotEl.setAttribute('show_popup_on_mobile', 'true');
var chatbotLink = document.createElement('a');
chatbotLink.href = 'https://www.chatsimple.ai/?utm_source=widget&utm_medium=referral';
chatbotLink.innerHTML = 'chatsimple';
chatBotEl.appendChild(chatbotLink);
document.body.appendChild(chatBotEl);
var cs = document.createElement('script');
cs.src = 'https://chatsimple-widget.s3.us-east-2.amazonaws.com/chat-bot-loader.js';
document.body.appendChild(cs);
})();
</script>Note three properties are added to your chatbot.
This is a table of all advanced customization properties you can add:
is_open
true or false
Default: false
When toggled true, the chat interface will be automatically set open when visitor first visits the page
show_leave_message
true or false
Default: true
When toggled false, the "Leave a Message" button will be displayed on the profile section of your widget.
bottom_offset
A numerical value such as 80 or 150.5
Default: 16
Number of pixels the open button offsets from the bottom of the screen
right_offset
A numerical value such as 80 or 150.5
Default: 16
Number of pixels the open button offsets from the right of the screen
show_profile_first
true or false
Default: false
This serves as an overwrite for show_profile_first in the Appearance page. This is useful if you have multiple websites and you want to show profile first on one website. To achieve this, toggle show_profile_first advanced property to true
hide_profile
true or false
Default: false
When toggled true, the profile page will be hidden
show_popup_on_mobile
true or false
Default: false
When toggled true, the pop up message will be viewable on smaller screens. Note that pop ups might be distracting on mobile devices.
is_preview
true or false
Default: false
When toggled true, the chat interface will be set to preview mode which disallows all terms and conditions
is_persisting
true or false
Default: true
When toggled false, the conversation will not be remembered on the visitor's browser. That is, when visitor refreshes or exit the page, the conversation will restart.
is_shareable
true or false
Default: true
When toggled false, the option to share your chatbot will be removed from the profile view.
one_moment
undefined or string
Default: undefined
Replaces the one moment please text with the given string
open_links_new_tab
true or false
Default: true
Determines whether to open links in messages in a new tab or not
z-index
A numerical value such as 5
Default: 0
controls the vertical stacking order of elements that overlap, with higher values bringing elements to the front.
time_out_text
A string message.
Default: There was a problem while answering that question, sorry!
Controls the default message in cases where the agent is unable to generate an answer for example If the user's internet connection is too slow. To note: In the conversations page, when you see the agent gave no response then in essence this is the response that would've been given. Since there was a lapse in connection though, the response wasn't recorded.
Conclusion
Customizing your chatbot's appearance and behavior is an essential aspect of enhancing user engagement and the overall user experience. Whether you are opting for basic widget customization, available through the Appearance Page, or delving into advanced customization via the embed script on the Chatsimple Dashboard, the tools provided give you precise control over various visual and functional elements.
Remember, while basic customization offers a friendly and straightforward way to tailor your chatbot to your needs, advanced customization should be approached with care. It is designed for those with a strong intent and understanding of the underlying code structure, allowing for deeper modifications.
By referring to the examples and the table of advanced customization properties provided, you can confidently tweak your chatbot's presentation and functionality to suit your website's unique requirements. Keep in mind that the accessibility of such customization means that your chatbot can continually evolve along with your needs, reflecting changes in branding, design, or functionality trends.
For any additional support or inquiries, be sure to visit Chatsimple's website, where comprehensive resources and customer support are available to assist you in creating a tailored and engaging chatbot experience.
Last updated