WordPress
AI Chatbot for WordPress. Install Chatsimple and get started!
Install Chatsimple on WordPress Websites
Integrate the power of Chatsimple into your WordPress site and offer a real-time, AI-powered chat experience to your visitors. Follow these straightforward steps, and you'll have Chatsimple up and running in no time!
Step 1: Access Your Dashboard
Visit the Chatsimple Dashboard (https://app.chatsimple.ai) to find the unique script for embedding the chatbot on your site.
Step 2: Locate and Copy the Code
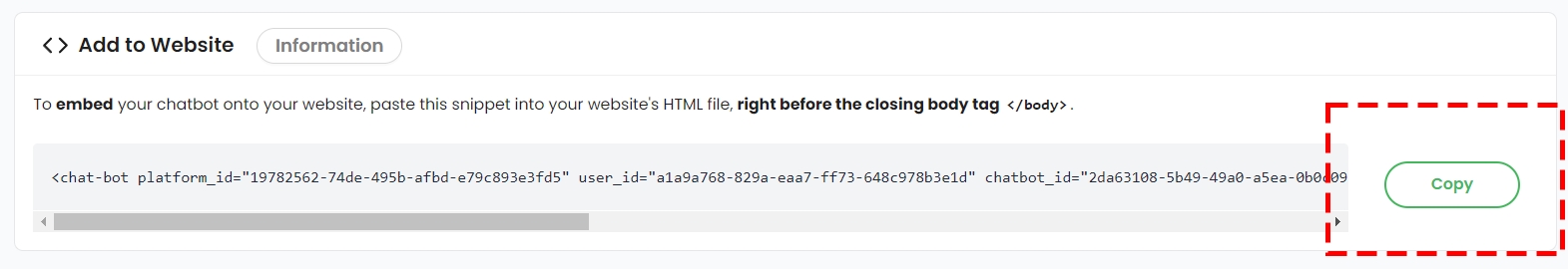
In the “Add to Website” section of the dashboard, click the “Copy” button to copy the script to your clipboard.

Step 3: Log In to Your WordPress Site
Log in to your WordPress settings, where you'll be adding a plugin to install the Chatsimple code.
Step 4: Choose a Plugin
You may use any plugin that allows custom HTML/JS insertion. Some popular options include:
Simple Custom CSS and JS
Insert Headers and Footers
Custom JavaScript & CSS in Pages!
Step 5: Install the Plugin (Example: Simple Custom CSS and JS)
Follow these steps to install Chatsimple using the Simple Custom CSS and JS plugin:
Go to Plugins section > Search Simple Custom CSS and JS > Click Install > Activate.
Click Add HTML Code button.
Paste the Chatsimple code copied from Step 2 into the HTML code section.
Click Save, or Publish if prompted.
<!-- Other HTML code here -->
<!-- Paste the Chatsimple code here -->
<script src="URL_OF_THE_SCRIPT"></script>Step 6: Verify the Installation
Refresh your WordPress site to ensure the Chatsimple widget appears as expected.
Celebrate 🎉
Congratulations! Chatsimple is now integrated with your WordPress website, ready to convert visitors into customers with personalized, round-the-clock engagement.
Last updated